2020-07-20
6 conseils pour optimiser votre Taux de Clic (CTR)
On définit le Taux de Clic, aussi appelé CTR (Click-Through Rate), comme le rapport entre le nombre de clics et le nombre d’impressions d’une annonce, d’un lien ou de tout autre contenu. Le nombre d’impressions = le nombre de fois où le lien, la bannière ou le contenu a été soumis à l’utilisateur, c’est à dire qu’il l’a théoriquement vu.
Le CTR est extrêmement important et à plusieurs titres : vous avez beau réussir à attirer des internautes sur votre site mais tous vos efforts seront inutiles si personne ne clique sur vos pages produits ou vos CTA. Rappelez-vous de l’objectif premier de votre site internet : il s’agit de vendre vos produits ou vos services. Le but du contenu sur votre site est d’augmenter vos taux de conversion, c’est à dire de convertir un visiteur en acheteur. Enregistrer un taux de clic élevé permet à la fois d’augmenter le nombre de pages vues par visiteurs et de diminuer le taux de rebond de votre site.
Ce taux va dépendre de tout un tas de paramètres que nous allons voir ci dessous : la taille de l’objet sur le site, de la couleur, de son intégration, d’un bon comportement onhover, de l’emplacement du lien sur la page… Tous ces paramètres mis bout à bout vont influencer le taux de clic sur l’objet.
Comment augmenter un taux de clic ?
Tout d’abord, il n’y a pas de science pour augmenter un taux de clic. Il y a évidemment quelques astuces mais pas de règle absolue, tout dépend de votre site. Voici nos 6 conseils pour augmenter le taux de clic de votre site :
1/ Misez sur le haut de votre site
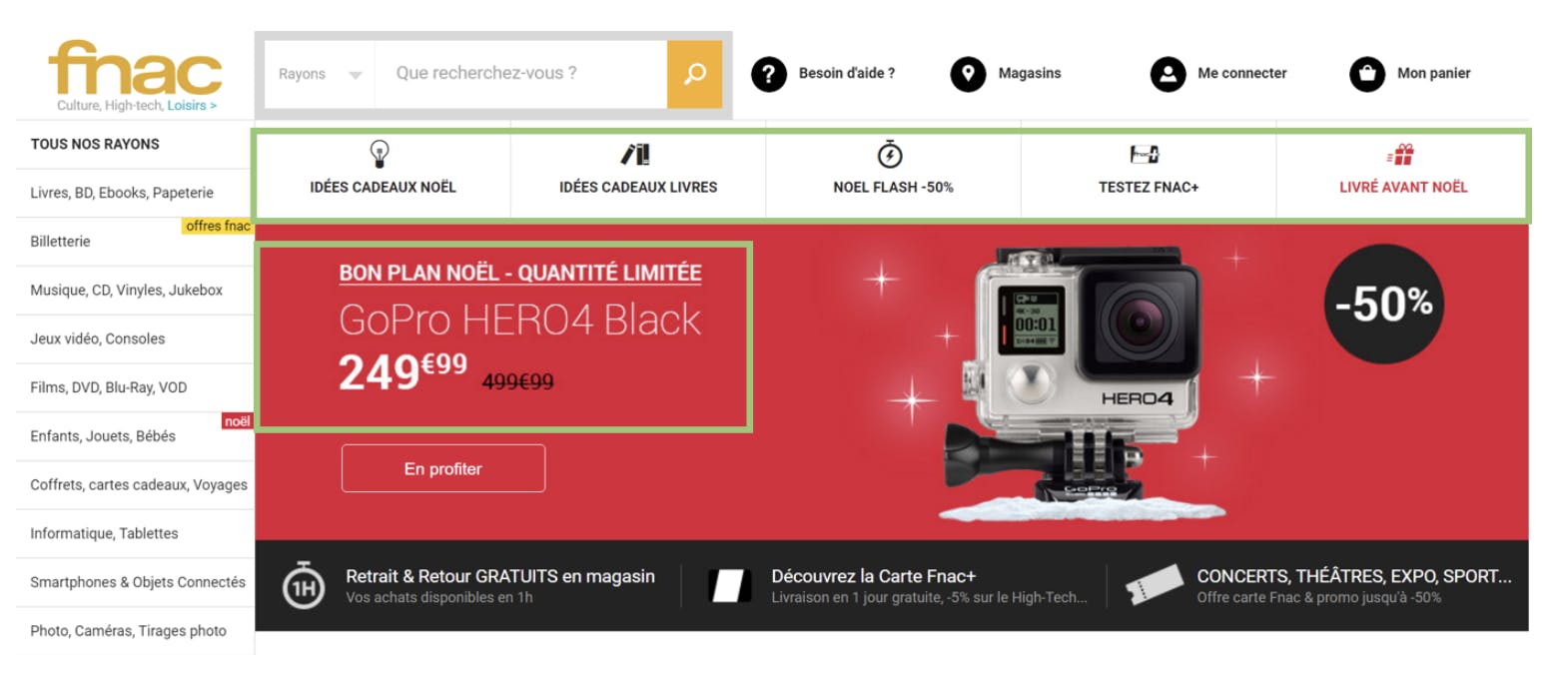
C’est une tendance constatée sur de nombreux sites. Un objet à d’autant plus de chances d’être cliqué qu’il est positionné sur le haut du site que sur le bas. Pourquoi ? Quand l’internaute arrive sur votre site, il va en priorité voir les éléments qui sont positionnés au dessus du fold : le fold (ou ligne de flottaison) est ce qui est visible sur l’écran de l’internaute à son arrivée. Cela va donc dépendre de la taille de l’écran des écrans de vos internautes – cette information est retrouvable dans tous les outils de web analytics comme Google Analytics (mobile vs. desktop). L’internaute va juger un site en une fraction de secondes et va effectuer un maximum de clics sur le haut de la page. Cela est d’autant plus vrai pour un site e-Commerce qui aura tout intérêt à présenter ses meilleurs offres en haut de la page.

2/ Plus l’objet est grand plus il sera cliqué
Vous souhaitez augmenter le taux de clic vers un élément bien précis ? Cela sera difficile si le lien ou l’offre ne dispose pas d’un grand nombre de pixels sur la page. Vous devez donc vous assurer que les liens ou les zones cliquables, qui sont importantes pour votre business, possèdent bien le bon niveau de visibilité. Évitez donc le logo caché au fond de la page ou du lien quasiment invisible pour l’internaute.
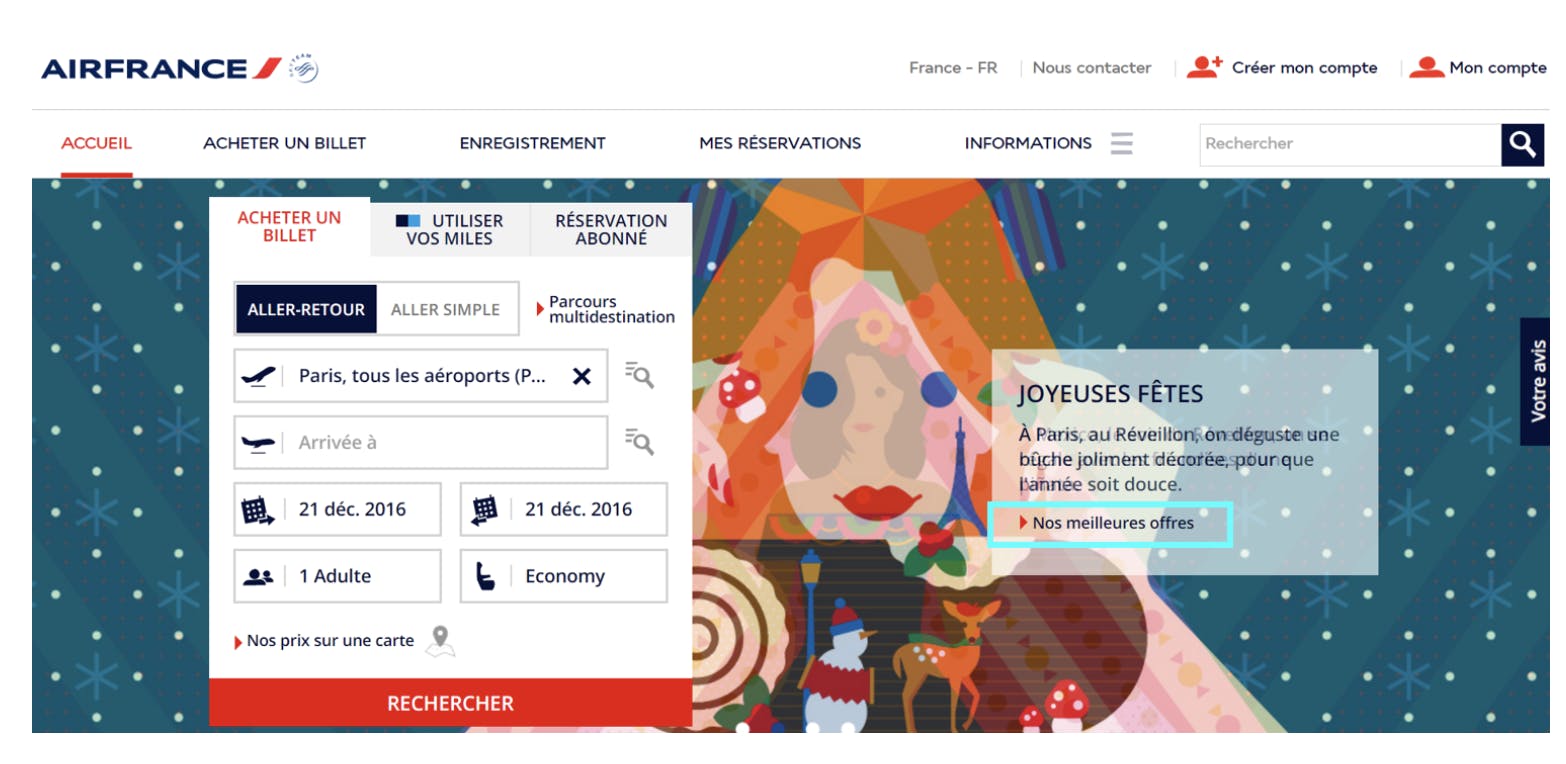
Dans le cas d’Air France ci-dessous, le lien « nos meilleurs offres » n’est pas visible et l’encart Joyeuses Fêtes n’est pas cliquable (il aurait pu l’être et mener vers les meilleurs offres).

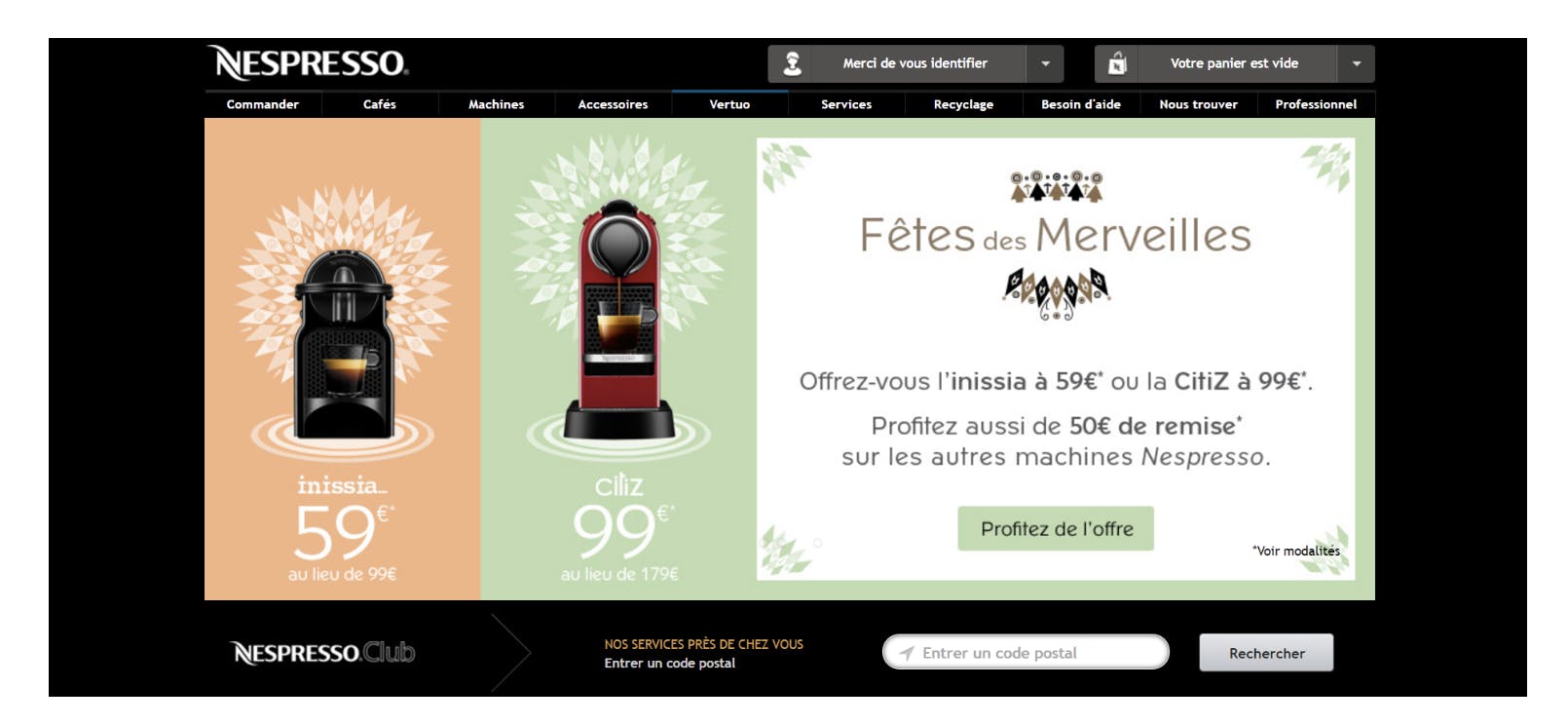
A l’inverse, Nespresso met en avant ces offres du moment : chaque produit/offre dispose d’une zone cliquable relativement importante et d’une mise en avant indiscutable sur la page d’accueil.

3/ La couleur aide à pousser au clic
Le choix d’une couleur sur un site est important pour pousser (ou pas) au clic. L’art est dans la subtilité : il faut que le lien soit visible ET qu’il soit intégré avec la charte de votre site. Attention, les couleurs doivent être intégrées MAIS doivent ressortir pour l’internaute : a trop vouloir intégrer le lien dans la charte de votre site vous allez risquer de noyez ce lien et donc de le rendre invisible pour l’internaute. Là encore, il est indispensable de réaliser de nombreux tests et de suivre les résultats obtenus à chaque essai. Vous devez aussi soigner vos liens hover. Un lien devrait toujours être souligné lorsque l’internaute passe la souris dessus et la flèche de la souris se changer en « main ». Quelques lignes de css devraient suffire pour cela.
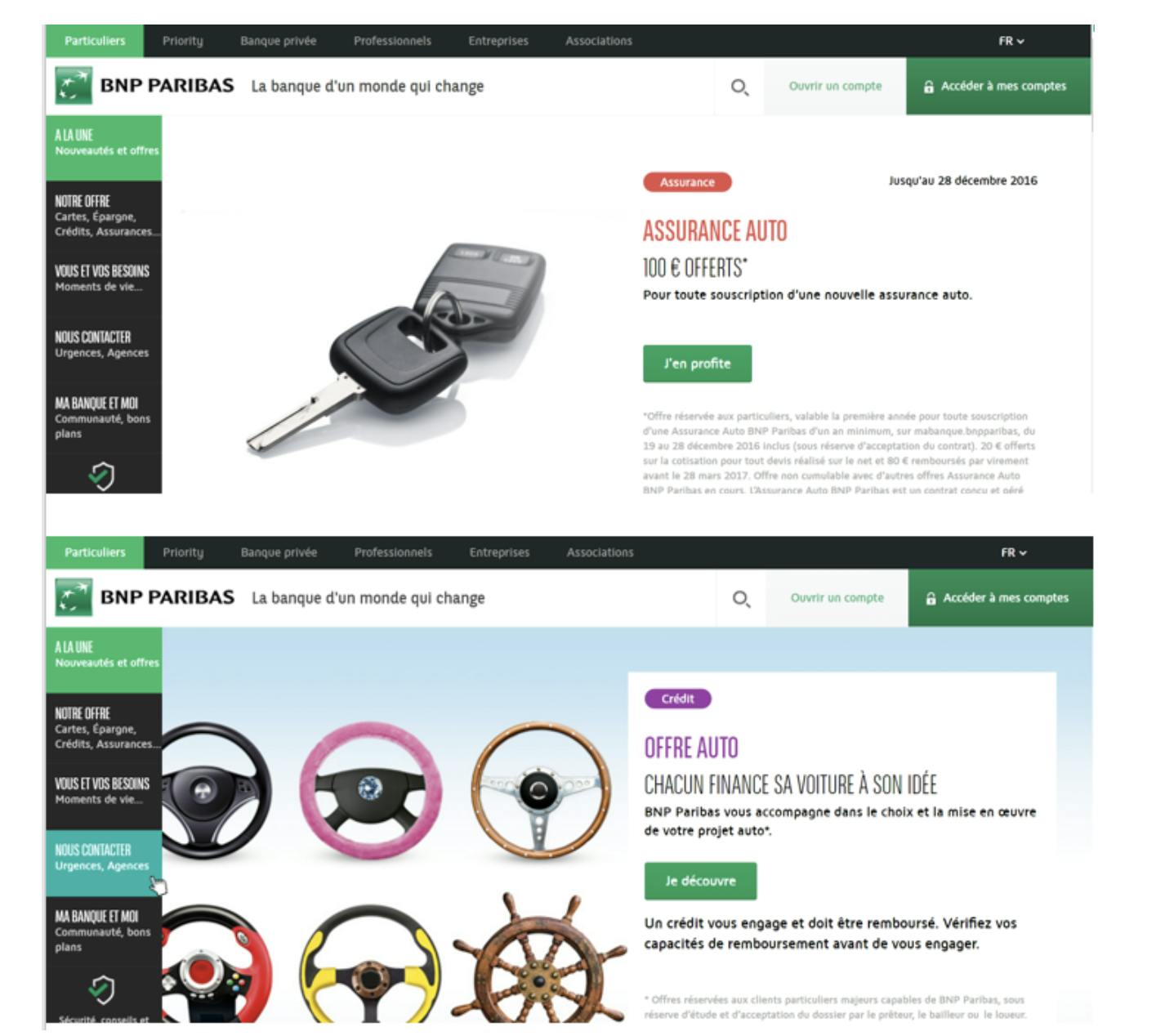
Dans cet exemple, le site BNP Paribas est totalement à la charte : noir et vert. La menu sur le coté gauche propose les nouveautés, les offres, vos besoins, ma banque et moi etc. En passant notre souris sur ce menu, les onglets changent de couleur. Une couleur différenciante de la charte graphique de la marque ce qui permet d’identifier rapidement où nous sommes et inciter au clic.

4/ L’importance de l’intitulé du CTA
Au delà de sa taille, de sa couleur et de son emplacement, l’aspect le plus important d’un bouton c’est bien évidemment son intitulé. En effet, le choix du texte (wording) est très important, il doit avant tout indiquer la promesse : Que se passe-t-il ensuite ? Quelle est l’action que je réalise en cliquant sur ce bouton ? Par exemple, un simple bouton « Cliquez-ici » ne nous indique pas l’étape suivante.
Voici par exemple un CTA que l’on peut retrouver sur le site de Hootsuite. Ce CTA reste simple tout en proposant une action orientée : l’internaute comprend l’action que ce bouton engage, s’il clique il sait d’avance quel processus il va démarrer.

Inutile de vous tordre l’esprit pour créer un CTA hors du commun, les plus efficaces sont aussi les plus simples avec des termes directs tels que : obtenir, essayer, acheter, s’inscrire, découvrir, lire, etc. Et évitez les intitulé de plus de 5 mots.
Vous avez du le remarquer, de nombreux boutons comprennent le mot « Gratuit ». En effet, c’est un mot très attrayant et son utilisation dans un CTA met l’accent sur la proposition de valeur de votre offre. Pensez donc à la proposition de valeur de votre offre et à la meilleure façon de l’afficher dans votre CTA.
5/ Soignez votre zone d’intention de clic
La zone d’intention de clic, c’est l’endroit où l’internaute est le plus susceptible de cliquer. Par exemple, il n’y a rien de pire sur un site qu’un bloc d’annonce Adsense situé en plein milieu d’un article comme cela se voit souvent. L’internaute commence à lire un article et placer à cet endroit un bloc d’annonces est plus dérangeant qu’autre chose en terme d’expérience utilisateur. Si on réfléchit au moment où l’internaute est susceptible de cliquer sur un site, certains endroits paraissent spontanément plus propices que d’autres. Par exemple, nous nous attendons à ce que l’internaute clique davantage dans la zone de navigation. Il est donc judicieux de regrouper le plus possible la navigation dans une seule zone sur votre site : évitez la double barre à droite et à gauche.
6/ Pensez au bas de votre page aussi
Un autre endroit propice au clic est la fin d’un article ou le bas d’une page. Si l’internaute a pris le temps de lire un article ou de consulter entièrement la page, c’est qu’il l’a trouvé intéressante (sinon, il serait parti avant !). Donc présenter un bloc de liens en bas d’une page s’avère être aussi judicieux en terme de ctr.

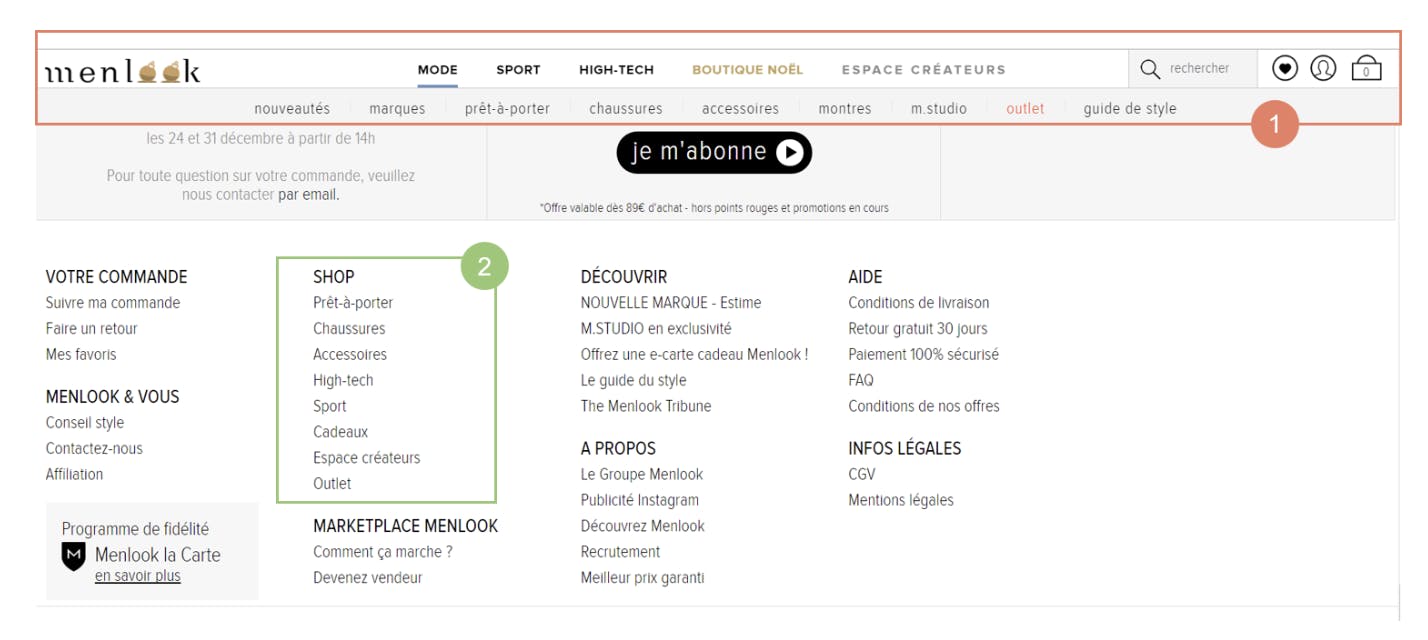
Sur le site de Menlook, vous retrouvez en bas de page des liens vers le shop (2). Bien que le header soit figé (1), la marque n’a pas négligé le bas de son site !
L’union fait la force : Un lien seul aura moins de chance de provoquer un clic qu’un bloc 8 liens. Cette zone de liens poussera l’internaute à cliquer au moins sur l’un d’entre eux. C’est exactement le même principe pour les magasins : vous avez sûrement remarqué que les magasins d’un même secteur ont tendance à se regroupent dans un même quartier. Le regroupement draine du trafic et le principe reste le même pour les liens : un groupe de liens attire l’attention.
Conclusion
Vous l’aurez compris, le taux de clic dépend de plusieurs paramètres et ces conseils vous permettrons d’augmenter le nombre de page vue et de diminuer le taux de sortie. Avant de se précipiter dans l’optimisation de toutes vos pages, prenez le temps d’identifier une par une les pages qui ont le plus faible taux de clic. Le but de l’amélioration du CTR est bien sûr d’avoir plus traffic et donc potentiellement plus de conversions. L’essentiel avant de modifier votre interface est évidemment de connaitre et comprendre vos utilisateurs : entretiens utilisateurs, audit analytics, audit ergonomique, … Chez Jellyfish, nous faisons de la connaissance et de la compréhension client le point de départ de nos interventions correctives.
