2019-08-17
Comment optimiser votre tunnel d’achat mobile ?
En 2016, le trafic sur mobile représentait 42% pour les e-commerçants français (contre 27% l’année précédente), selon le Demandware Shopping Index 2016. Sauf que les ventes sont loin d’atteindre ce niveau, puisque la Fevad situe à 7% la part mobile du e-commerce en France. Certes les disparités entre acteurs sont importantes mais les taux de conversion restent très inférieurs sur mobile.

Conscients qu’un bon nombre de parcours clients débute sur smartphone et que les mobiles font désormais partie intégrante des stratégies d’acquisition. Nous sommes aussi lucides sur la difficulté que vous rencontrez pour générer de bons taux de conversion sur mobile. Nous avons donc identifié les principales problématiques et formulé des conseils pour vous aider à optimiser votre tunnel d’achat et augmenter les conversions sur petit écran.
4 étapes pour optimiser votre tunnel d’achat mobile
Tout commence avec la fiche produit
La fiche produit est une étape clé puisque c’est à la fois le point d’entrée dans le tunnel d’achat et de ce fait, elle doit proposer une grande quantité d’informations pour le visiteur. C’est d’autant plus complexe sur mobile où la taille de l’écran rend la lisibilité des informations plus difficile.
Alors quels critères sont indispensables sur la fiche produit ?
• Une présentation claire du produit : sur mobile, il est essentiel de bien hiérarchiser la page produit afin de faciliter la compréhension directe de l’utilisateur. Il est judicieux de positionner les informations essentielles (nom du produit, prix, note clients…) en haut de la page, de façon à ce que l’utilisateur ne scrolle pas trop pour y accéder.
• Des call-to-action visibles : le call-to-action permettant de « mettre au panier » est un élément essentiel de la fiche produit sur mobile. S’il n’est pas suffisamment visible, il peut freiner l’utilisateur dans son parcours d’achat. Quelques astuces pour CTA efficace sur mobile : une taille assez grande pour être cliqué sans problème, une couleur qui le fasse ressortir de la page produit et le positionner pour qu’il soit visible rapidement sur la fiche produit.
• Une image nette et agréable : il s’agit d’abord de faire un travail sur la taille de l’image, afin que l’utilisateur puisse avoir une première vue nette et agréable du produit. Proposer plusieurs photos d’un même produit est également un élément décisif à la décision d’achat.
• Des avis clients : ce sont d’autres éléments déterminant dans la décision d’achat et selon un sondage Ifop de 2016, 89% des internautes consultent des avis consommateurs avant de réaliser un achat en ligne. Sur mobile, il est indispensable d’adapter la présentation et le format des avis, de manière à ce qu’ils soient facilement consultables et lisibles depuis la fiche produit.

Sur cette fiche produit du site mobile de Zara, nous y trouvons une présentation claire du produit avec un titre explicite et une description détaillée. Aussi, l’interface ne néglige pas l’image du produit. Enfin, on y trouve sur le même écran le prix du produit et un CTA “Ajouter” (au panier), ces éléments restent figés même si nous scrollons la fiche produit.
Arrive ensuite le panier ou la décision d’achat
Le panier sert à transformer une intention d’achat en une décision d’achat. La présentation du panier est donc cruciale : il doit être en mesure de renseigner, rassurer et valider (dans l’idéal) le choix de l’utilisateur. Sur mobile, c’est évidemment une étape plus complexe que sur desktop mais nous pouvons identifier des éléments clés indispensables :
• Un icône panier bien visible : sur mobile, l’accès au panier est plus compliqué que sur desktop car les utilisateurs n’ont pas la même précision dans le clic. Il est donc important de rendre l’icône panier bien visible mais aussi de proposer un accès direct au panier après un ajout de produit.
Voici l’exemple du site mobile de Fnac, nous pouvons identifier sans problème les 3 icônes du menu et s’y rendre sans difficulté. Les éléments sont hiérarchisés : recherche, compte, panier. Pas besoin de plus !

• Le coût total en priorité dans le panier : le panier doit permettre à l’utilisateur de connaître le coût total de la commande estimé ou réel (incluant frais de livraison, code promo, etc.). La visibilité de cette information est donc décisive pour la suite du processus d’achat. Sur mobile, cela suppose une hiérarchisation des informations avec une visibilité le plus tôt possible du montant total de la commande. Sur desktop par exemple, la présentation du panier est souvent présentée sous forme d’un tableau avec le détail des articles choisis, une estimation des coûts de livraison, un éventuel code promo et enfin le montant total en bas du tableau.
• Détailler le panier et différencier les éléments : dans le cas d’un panier contenant plusieurs produits et/ou quantités différentes, le fait de préciser le prix unitaire de chaque produit ainsi que la quantité facilite la prise de décision. Pour cela, vous pouvez tout simplement mettre le montant total d’une couleur différente et/ou dans une police en gras par exemple. Niveau détail, il est important de ne pas oublier d’indiquer une estimation des frais de livraison, de cette façon les utilisateurs n’ont pas de surprise par la suite concernant leur commande. C’est un élément de rassurance à ne pas négliger !
• Le panier doit être interactif : l’utilisateur doit avoir la possibilité de modifier facilement la commande : modification de la quantité ou suppression de produits. Il doit aussi pouvoir revenir sur la fiche du produit, en rendant la photo de la fiche produit cliquable dans le panier par exemple.

Sur le site mobile de Maison du Monde, nous pouvons constater que le panier rassemble les bonnes pratiques évoquées précédemment : le total est mis en évidence en haut et en bas du panier, il est possible de supprimer facilement le produit (à l’aide de la croix) mais aussi de jongler avec la quantité (+ et -) et les frais de livraison sont clairs.
Ne pas tomber dans le piège de l’identification !
L’étape de l’identification (ou de la création de compte pour un nouveau visiteur) est l’étape du tunnel d’achat que les utilisateurs détestent le plus mais c’est aussi la plus “redoutée” par les e-commerçants. Devoir créer un énième nouveau compte ou se souvenir de ses identifiants génère près de 30% des abandons de panier ! c’est déjà une étape compliquée sur desktop… et cela peut devenir un vrai enfer sur mobile.

Il est important d’avoir une présentation claire et simple des options d’identification : sur mobile, la difficulté est d’avoir une vue générale et synthétique pour que l’utilisateur n’ait pas à scroller afin de pouvoir sélectionner l’option qui convienne. Et c’est particulièrement vrai s’il existe plus de deux options : par exemple “création de compte”, “se connecter” et “inscrivez-vous avec Facebook”.
L’expérience de création de compte s’est nettement améliorée sur ordinateur notamment grâce à des champs pré-remplis. Sur mobile, l’expérience reste toujours aussi désagréable. Pour remédier à cela, nous recommandons de créer des formulaires concis (nom, prénom, mail) et bien optimisés pour faciliter le remplissage des champs de la part des utilisateurs. Eviter aussi de demander des informations inutiles ou peu pertinentes à ce moment là comme par exemple l’adresse mail (s’il est connecté, c’est qu’il l’a déjà rempli !).
Un tiers des français abandonne un achat en cours sur un site e-commerce à cause d’un mot de passe oublié (Source : Etude sécurité en ligne de Dashlane). Sur mobile, c’est encore plus compliqué de réinitialiser son mot de passe : il est donc impératif de faciliter au maximum la récupération des mots de passe et adopter un processus différent par rapport à l’ordinateur. Par exemple, en privilégiant l’inscription via les réseaux sociaux (Facebook, Twitter, Google +) : cela permet de diminuer le nombre de champs que l’utilisateur doit remplir et de s’identifier facilement quand il reviendra sur le site. Un gain de temps non négligeable, n’est-ce pas ? De plus, cela évite de créer un nouveau mot de passe (puisque l’utilisateur passe par son compte) et donc de l’oublier.

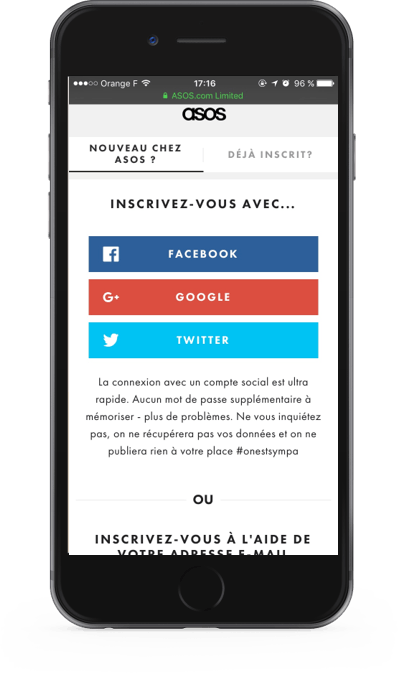
Prenons l’exemple d’Asos qui propose une étape d’identification à choix multiples (via réseaux sociaux ou à l’aide de votre adresse mail). En revanche, l’inscription avec vos comptes des réseaux sociaux est nettement mise en avant. En effet, ce type d’inscription permet de se connecter rapidement à ce moment mais aussi de revenir très simple et de ne pas avoir à remplir de nombreux champs. Très malin !
Enfin, le dernier obstacle : le paiement
Si le paiement sur desktop est devenu familier pour les internautes, le paiement sur mobile soulève encore de nombreuses inquiétudes tant d’un point de vue pratique que de sécurité. Les e-commerçants doivent d’une part simplifier le paiement mais aussi rassurer les utilisateurs pour minimiser l’abandon sur cette dernière étape.
Sur mobile, la redirection est l’ennemi numéro un des utilisateurs. Il est préférable de rester dans la page de votre site/app mobile car la redirection implique souvent des temps de chargement de page plus longs. De ce fait, pensez à une solution de paiement qui vous permettra de créer un formulaire de paiement natif : l’étape du paiement doit être intégrée dans le parcours d’achat mobile. L’utilisateur reste donc dans le même environnement et l’expérience d’achat reste fluide.
Grâce aux audits analytics et ergonomiques que nous avons menés sur plusieurs missions, nous savons que présenter un trop grand nombre d’options de paiement aux utilisateurs peut être une source de confusion. Il est donc essentiel de soigner la présentation des options de paiement proposées !
La saisie des informations de paiement est sans doute l’étape du tunnel d’achat qui demande le plus d’investissement de la part de l’utilisateur sur mobile, car cela nécessite soit de connaître par cœur son numéro de carte bancaire, soit de sortir sa carte de son portefeuille (dans le cas d’un paiement par carte). Mais des solutions simples permettent de faciliter la saisie des données bancaires comme détecter automatiquement le type de carte bancaire (visa, mastercard, etc), pré-établir le champ “titulaire de la carte” ou encore adopter un clavier pour la saisie des numéros.

Plusieurs applications ont fleuris depuis 2013 pour dématérialiser notre “portefeuille” : que ce soit des géants du high tech, des banques, des opérateurs télécoms mais aussi des jeunes pousses … ils sont nombreux à proposer des solutions de paiement via mobile pour payer simplement en magasin, au restaurant ou en ligne.
Par exemple, Apple a développé une solution de paiement mobile sans contact : Apple Pay. Concrètement, pour les usagers qui disposent d’un iPhone (SE, 6, 7 ou d’une Apple watch), le paiement via Apple Pay s’effectue grâce à l’antenne NFC (Near Field Communication) qui permet de communiquer avec le lecteur sans contact du commerçant ou le panier du e-marchand. Pour valider le paiement, le propriétaire de l’iPhone doit utiliser la fonction Touch ID en plaçant son doigt sur son téléphone, qui reconnaît l’empreinte digitale de son propriétaire.

Autre exemple, avec Amazon Pay qui permet à ses utilisateurs de régler leurs achats via leur compte Amazon, sur d’autres sites marchands, exactement de la même manière que PayPal. Vos coordonnées et informations relatives au paiement sont stockées en toute sécurité par Amazon et sont accessibles sur les sites et applications disposant d’Amazon Pay. Les solutions d’Amazon Pay ont été dès l’origine conçues pour une disponibilité, une flexibilité et une sécurité maximales. Le service Connectez-vous et Payez a été déployé dans le cloud Amazon Web Services sur plusieurs zones de disponibilité.

Conclusion
Evidemment, tous ces conseils sont valables aujourd’hui mais peut être que demain les attentes utilisateurs auront changé. Afin d’optimiser l’expérience de vos visiteurs et d’augmenter votre taux de conversion : rien de mieux que de tester votre site mobile pour optimiser votre tunnel d’achat mobile !
